Eurotruck Simulator 2 Dashboard skin
Important
I am working on a new major version for this project.
Why ? The main reason is to upgrade the framework used in this project to the next major version. This is the case to be in accordance with an other development philosophy: It is to improve the knowledge and increase the ability to work on the project as a developer.
Don’t panic, version 1.X is still alive. Is entering in bug fixes only. All new features will be introduced in the next major version 2.X.
You can follow the roadmap on this project board
All project around this will be moved into the Unicor’p organisation
About
The idea with this repository is to update a collection of dashboard from the Funbit repository with the newest SCS SDK, as well as clean up the look and feel for a modern update to an already great app.
The first skins to be reworked are my own dashboards. In the future, all dashboards in the Funbit repository will be included
This project was based on the TruckSim-Telemetry-Demo

You can watch a tutorial on installing and a review by Neranjana Wijesinghe
What is it?
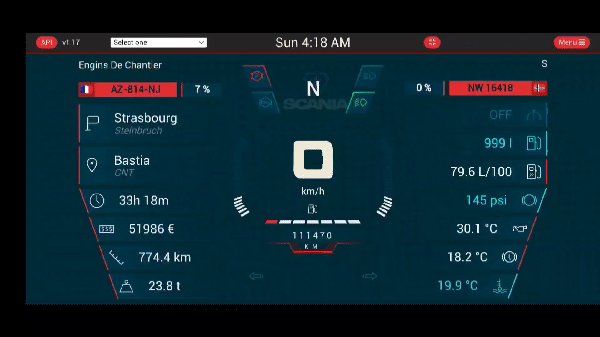
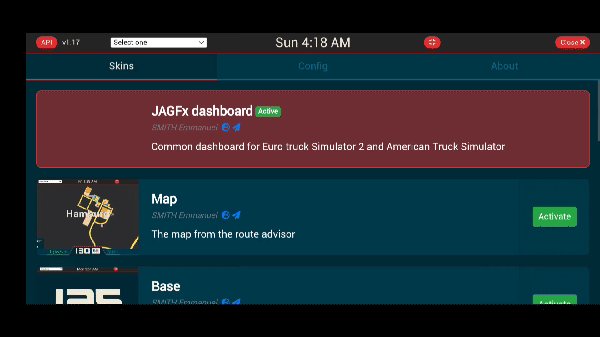
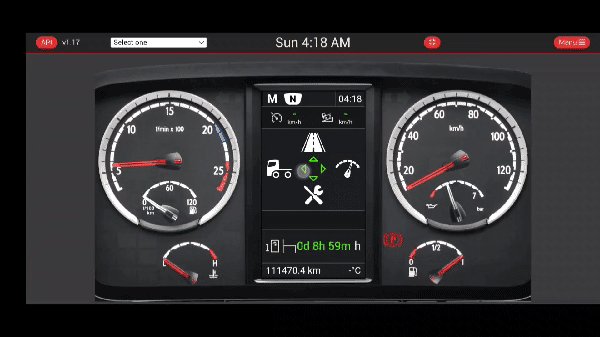
This is a web app which you can use to choose a dashboard skin (Custom or from other truck brand (DAF, Man, Mercedes, Renault, Scania or Volvo)) for your device to use as a second, independent dashboard . See screenshots here
I’ve also introduced the possibility to change the unit of measurement to what you prefer. See the full list here
A event overlay can also be configured!
And now, a map integration!
It works on both desktop and mobile browsers.
Map
Support
If you’re interested, check the Unicor-p/ts-map project.
More information on the Map readme
The host ets2.jagfx.fr was deprecated and will be removed in the future.
Many thanks to TwinDragon for maintaining an up to date map tile collection with each new version
Offline
See the SCS_Map_Tiles repository for supported games, versions available and download links
Internationalization
Set your locale on the configuration tab
Available locales:
- Chinese (cn_CN) - Thanks to dreamstar-2020
- English (en_EN)
- French (fr_FR)
- Portuguese (pt_PT) - Thanks to codingh2
- Russian (ru_RU) - Thanks to Jonny_Bro
Requirements
- OS: Windows 8/8.1/10/11 64-bit
- Game: Euro Truck Simulator 2 or American Truck Simulator
- SCS SDK plugin: v1.12+
- Web-browser: Chrome (Desktop and Mobile), Firefox (Desktop and Mobile), Edge (Desktop and Mobile), Safari (Desktop and Mobile)
Important: It dosen’t work with all Internet Explorer browsers
Usage instructions
Prerequisite
Install scs-sdk-plugin by RenCloud
- Download the supported version zip
v1.12+at the release page - Extract the DLL file into your game folder like
C:\your-game-path\bin\win_x64\plugins\– Note: If you own the Steam version, you can quickly access the game folder by right-clicking the game in your Steam library, hovering above ‘Manage,’ and clicking ‘Browse local files.’ You can proceed to navigate to bin > win_x64 > plugins.
Installation
You can use this dashboard without building anything.
You can download the *.tar.gz archive from the release
page.
Extract this archive and run the ets2-dashboard-skin_vX.X.X.exe. That’s it!
Note: You need to start the game to see the dashboard
Use from desktop device
- Open your favorite web browser
- Go to http://localhost:3000
And that’s it :D
Use from a mobile device
- Find your local IP address for your PC (Find how here)
- Open a web browser on your mobile device
- Access to the dashboard on your mobile:
http://<YOUR_LOCAL_IP>:3000(e.g.http://192.168.1.42:3000) - And voilà! You can enable / disable the fullscreen on tap on the dashboard
Note: Your mobile device AND your PC need to be on the same network
Tip: On an iOS device, you can add the webpage to your home screen like an app! When on the page, tap the Share button, navigate to “Add to home screen,” wait ~2 seconds for it to verify, and confirm it. It will go to your home screen and show your neat dashboard shortcut! On Android, you can do the same by tapping the three dot on the top right part of the screen, and tapping “Add to home screen.”
If you want to use another port, you can change it in the configuration file.
Breaking changelog
See the BREAKING_CHANGES.md readme
Translation changelog
See the TRANSLATION_CHANGES.md readme
Known issues
If you found an issue, please see the KNOW_ISSUES.md. Your issue may be already known.
Features
To see all features used into the dashboard, see the FEATURES.md readme.
Skins
To learn more about the skins integrated or how to add a new skin, see the SKINS.md
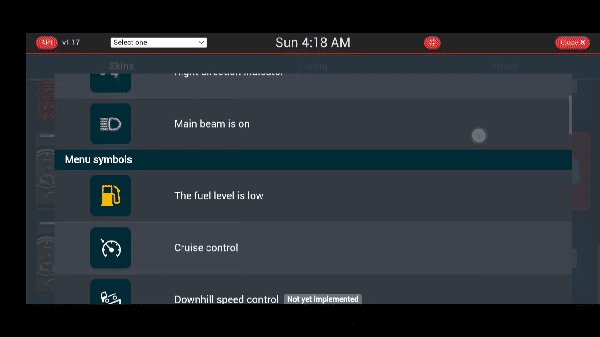
Configuration
To learn more about the configuration, see the CONFIG_SETTINGS.md
Contributing
If you want to contribute, see the CONTRIBUTING.md
Credits
Many thanks to
License
Under the MIT License
© JAGFx - hey@emmanuel-smith.me






